ズボラなエンジニアの英語勉強作戦
kawa.xxx
kawalog
WordPressでブログを運営するようになって、Googleサーチコンソールなどもしっかりみるようになりました。
ある日モバイルユーザビリティを見てみると赤くなってるじゃありませんか!これは対応しなくては。
Googleサーチコンソールにあるモバイルユーザビリティで使用不可という赤い項目の数字が増えていました。

内容はコンテンツの幅が画面の幅を超えています。というものです。
URLも提示されているので、一通り見てみました。
原因は一目瞭然!!
ソースコードやメッセージを貼り付けるために使っているコードブロックの内容が横にはみ出ているから指摘事項となっていそうでした。
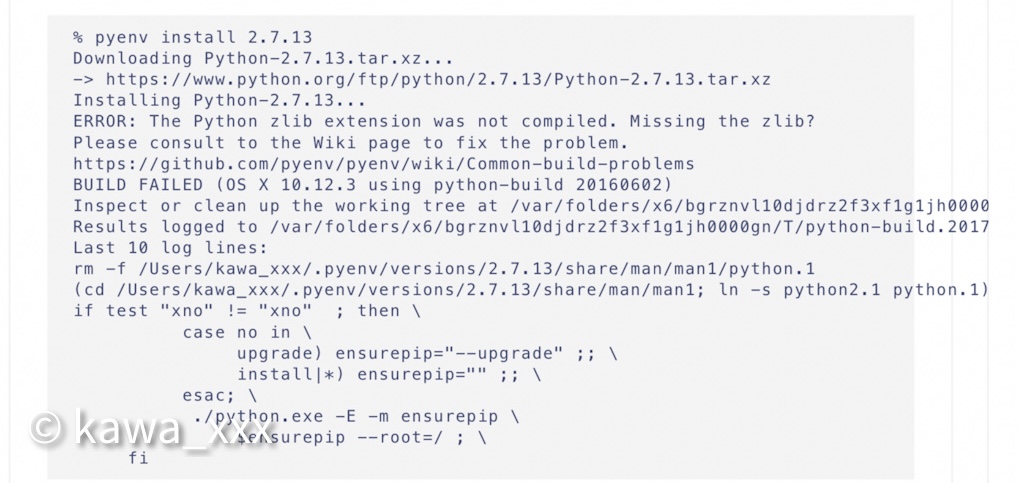
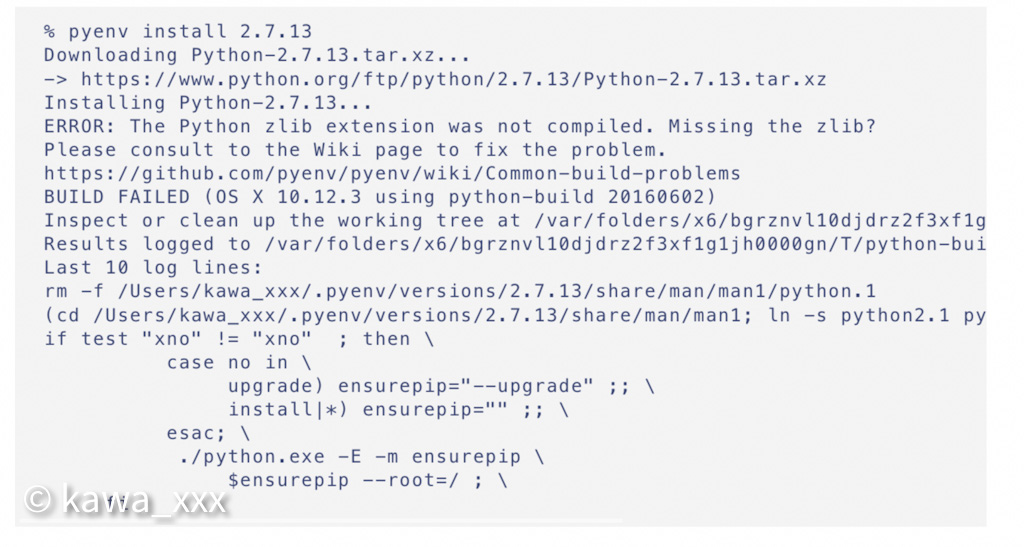
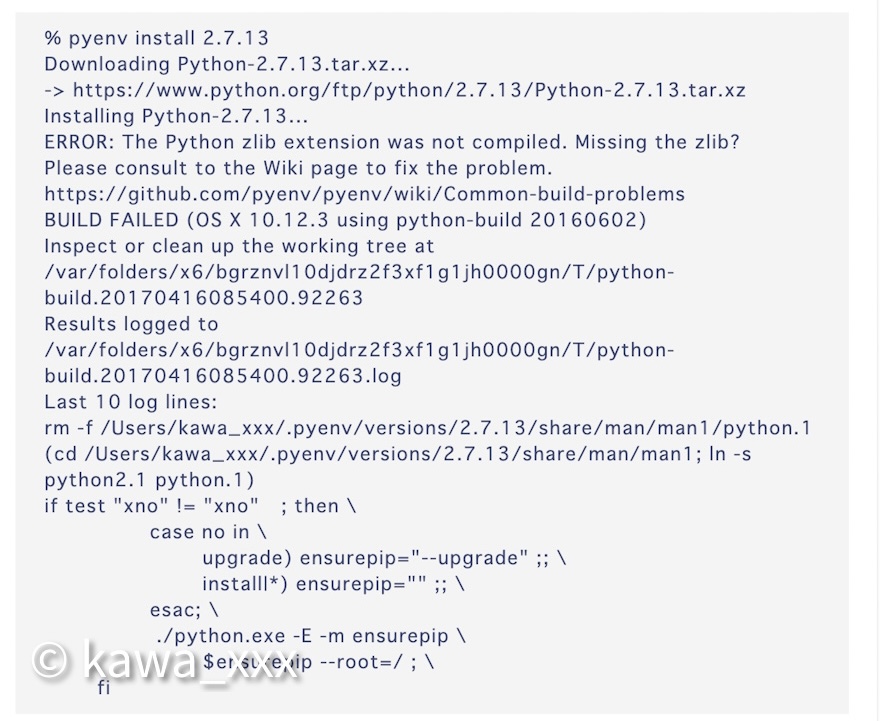
問題となったページはこれらです。
修正前のスクショですが、確かに横にはみ出てスクロールできないので一部読めなくなっていますね。

コードブロック(pre)の横幅を越えたら、そのまま描画し続けるのではなくて、折り返すなり、横スクロールを表示するようにすれば問題は解決します。
いずれも検証しているブラウザはiPad版Safariで 2022年8月28日時点の最新版です。
pre タグに対して以下のCSSを適用するようにします。
pre {
overflow-x: auto;
}
pre タグに対して以下のCSSを適用するようにします。
pre {
white-space: pre-wrap;
}
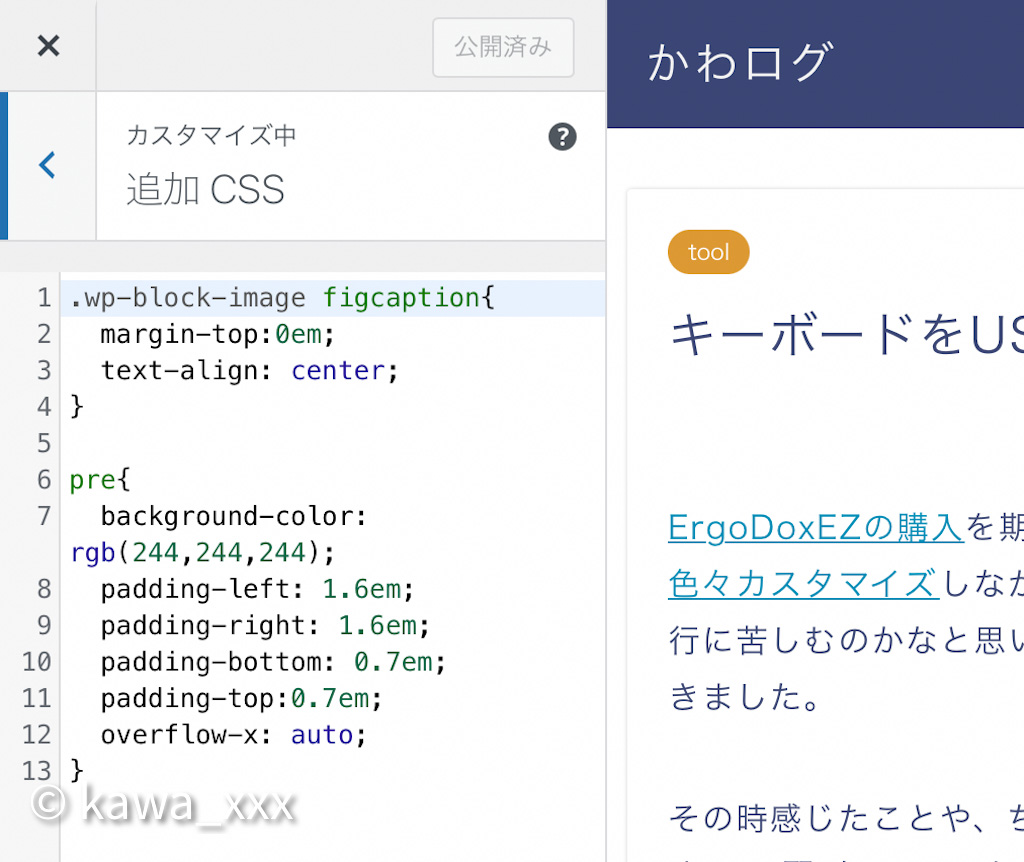
wordpress でとにかく楽にCSSを追加修正したいならば、管理画面から追加CSSというところに追加するのが簡単でした。

右側に該当のページを表示させながらCSSを追加修正すれば、リアルタイムで結果が反映されてとてもわかりやすいです。
便利なものは便利に使わないてはないですよね。